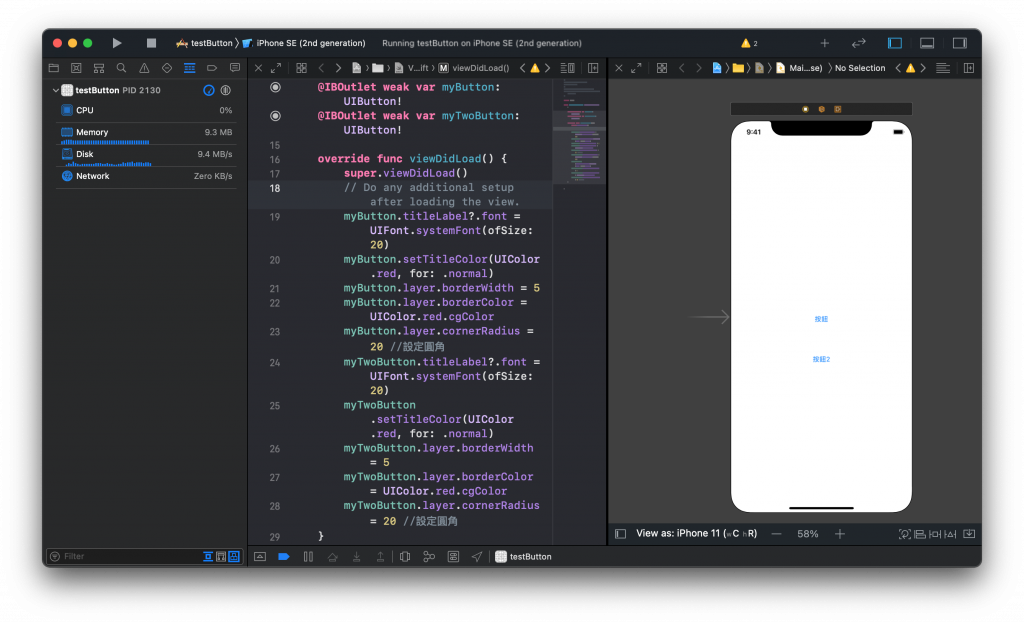
如果有同樣外觀的按鈕要重複使用,難道要每個都拉藍線建立 IBOutlet 去設定嗎?
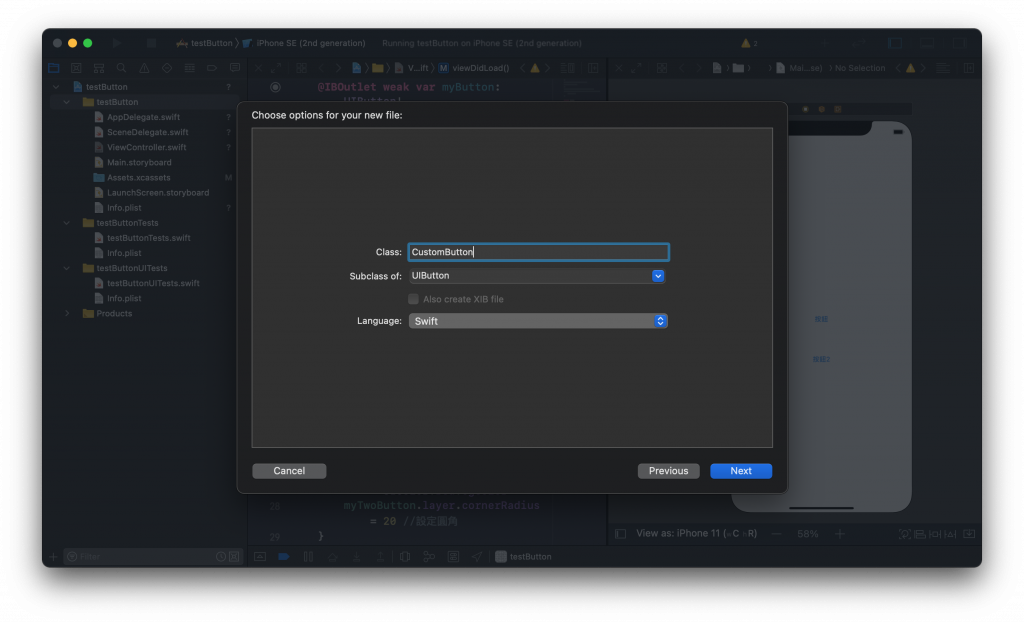
其實是不必的,這樣做非常的惱人,我們可以先建立一個子類別為 UIButton 的檔案。
在檔案的 class 內加入程式碼,結果如下。
import UIKit
class CustomButton: UIButton {
override init(frame: CGRect) {
super.init(frame: frame)
style() // 把要設定的樣式放在這
}
required init?(coder: NSCoder) {
super.init(coder: coder)
style() // 把要設定的樣式放在這
}
func style() {
titleLabel?.font = UIFont.systemFont(ofSize: 20)
setTitleColor(UIColor.red, for: .normal)
layer.borderWidth = 5
layer.borderColor = UIColor.red.cgColor
layer.cornerRadius = 20 // 設定圓角
// 注意上面五行前面都不需要加 IBOutlet 的屬性名稱
}
}
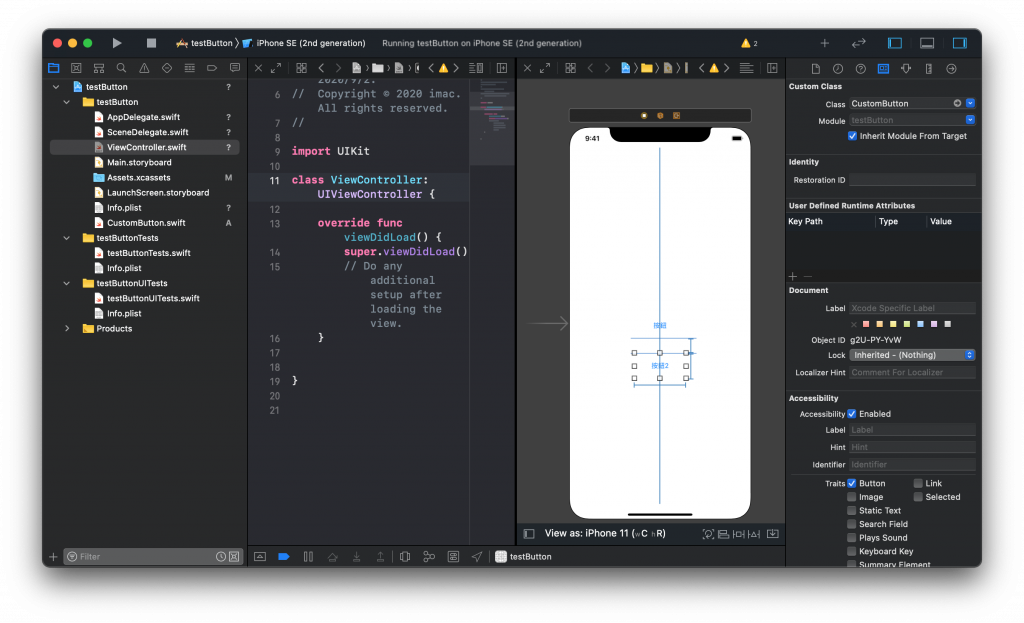
然後在要設定成同樣外觀的按鈕各自面板中的 Class,都設為我們剛剛建立好的 CustomButton。
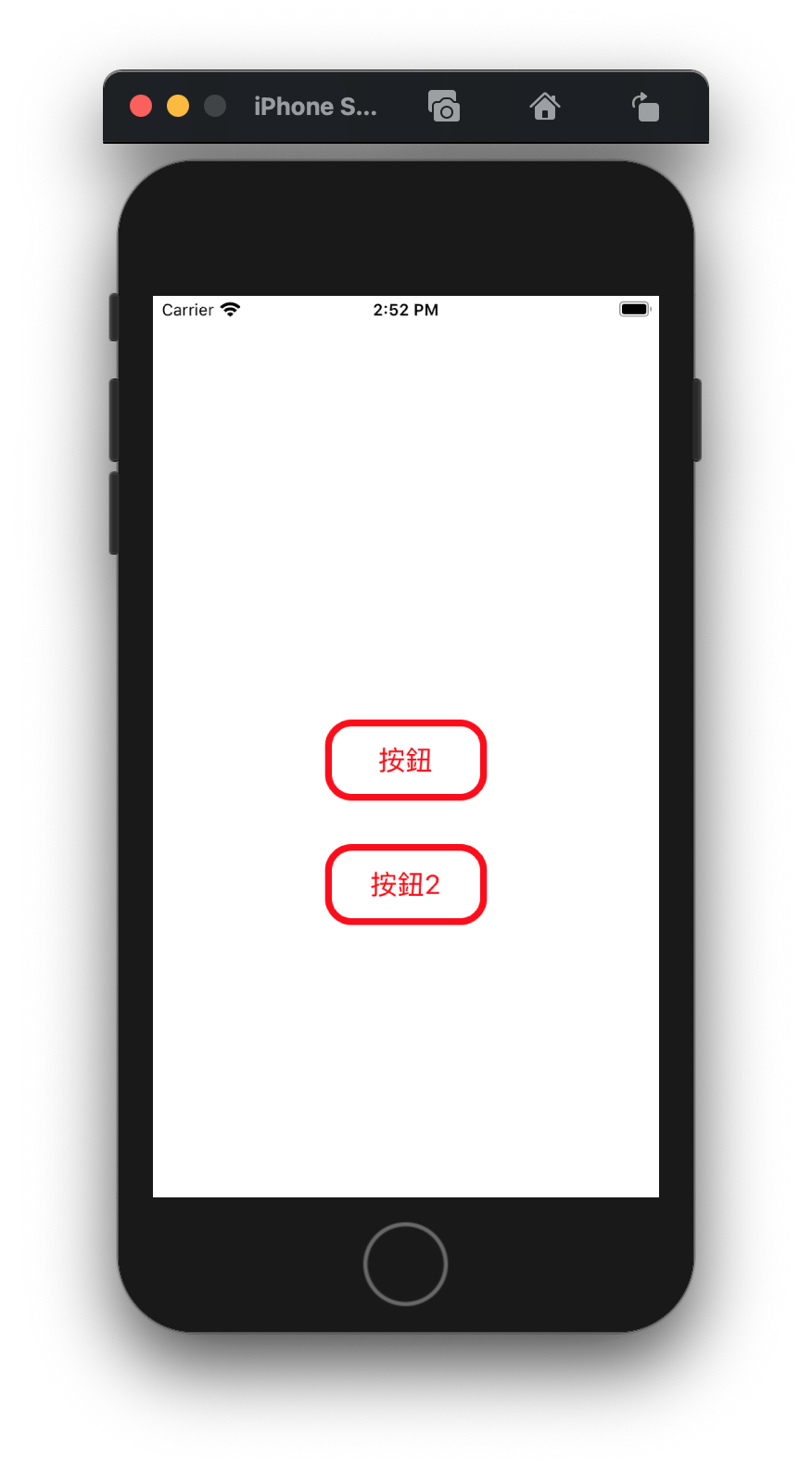
可看到即使沒有拉藍線建立 IBOutlet 各自去設定,一樣可以達到同樣效果。
這是開發專案常常用到的技巧,分享給各位!
